Installing Hash Studios Liquid Shaders
Version: This guide is for Unity 2022.3.6f1. The steps may be different in future versions of Unity.
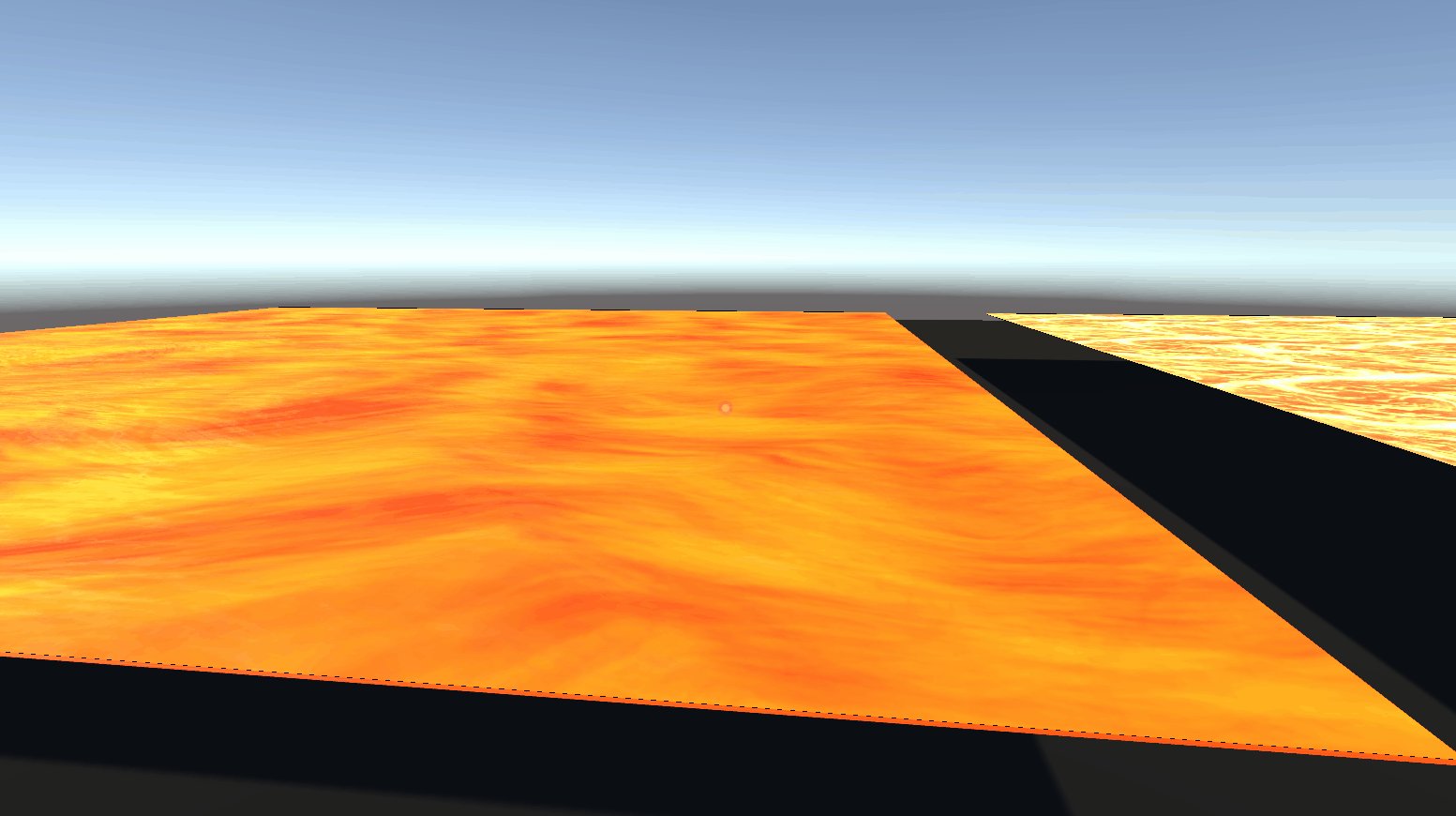
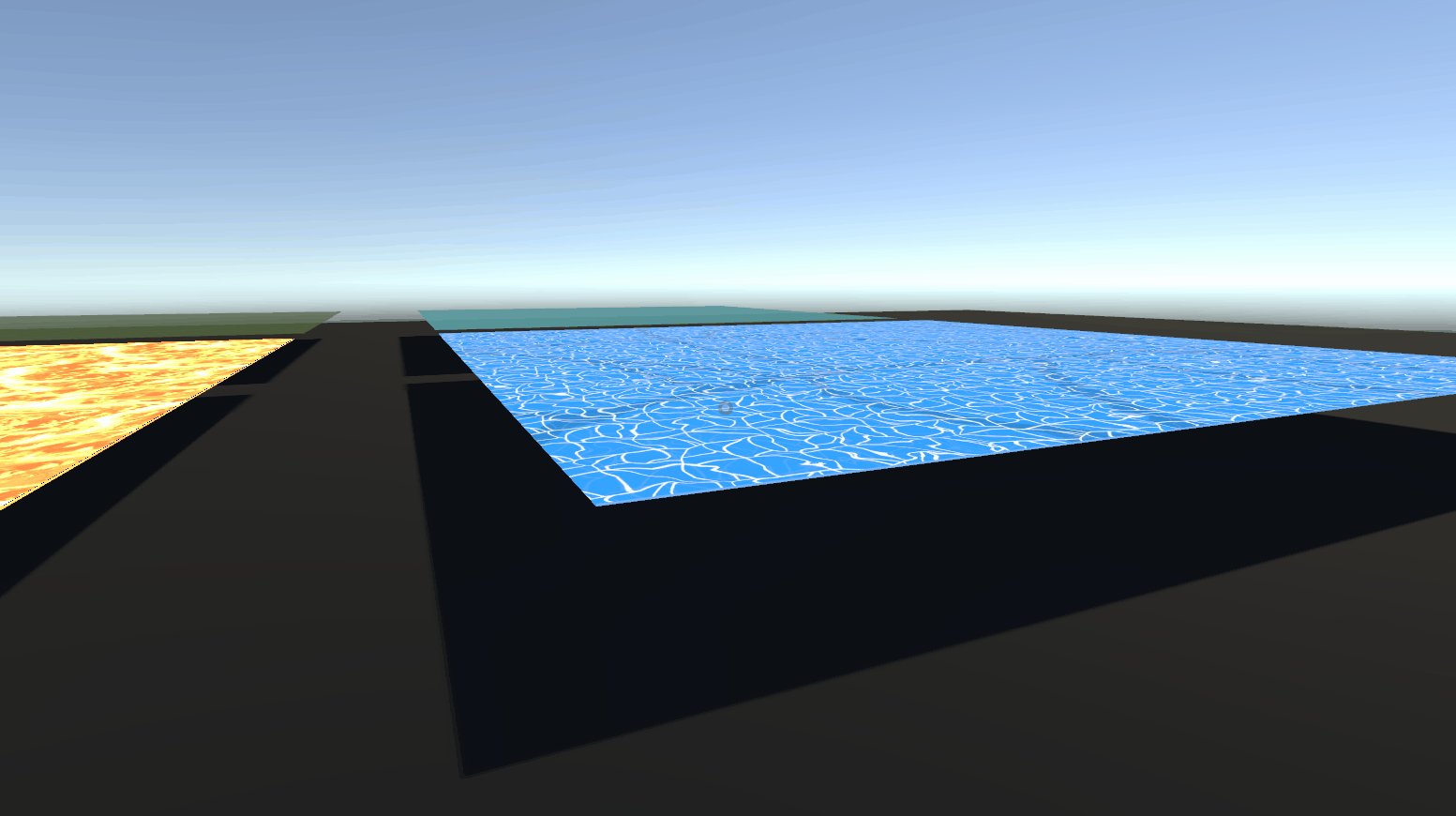
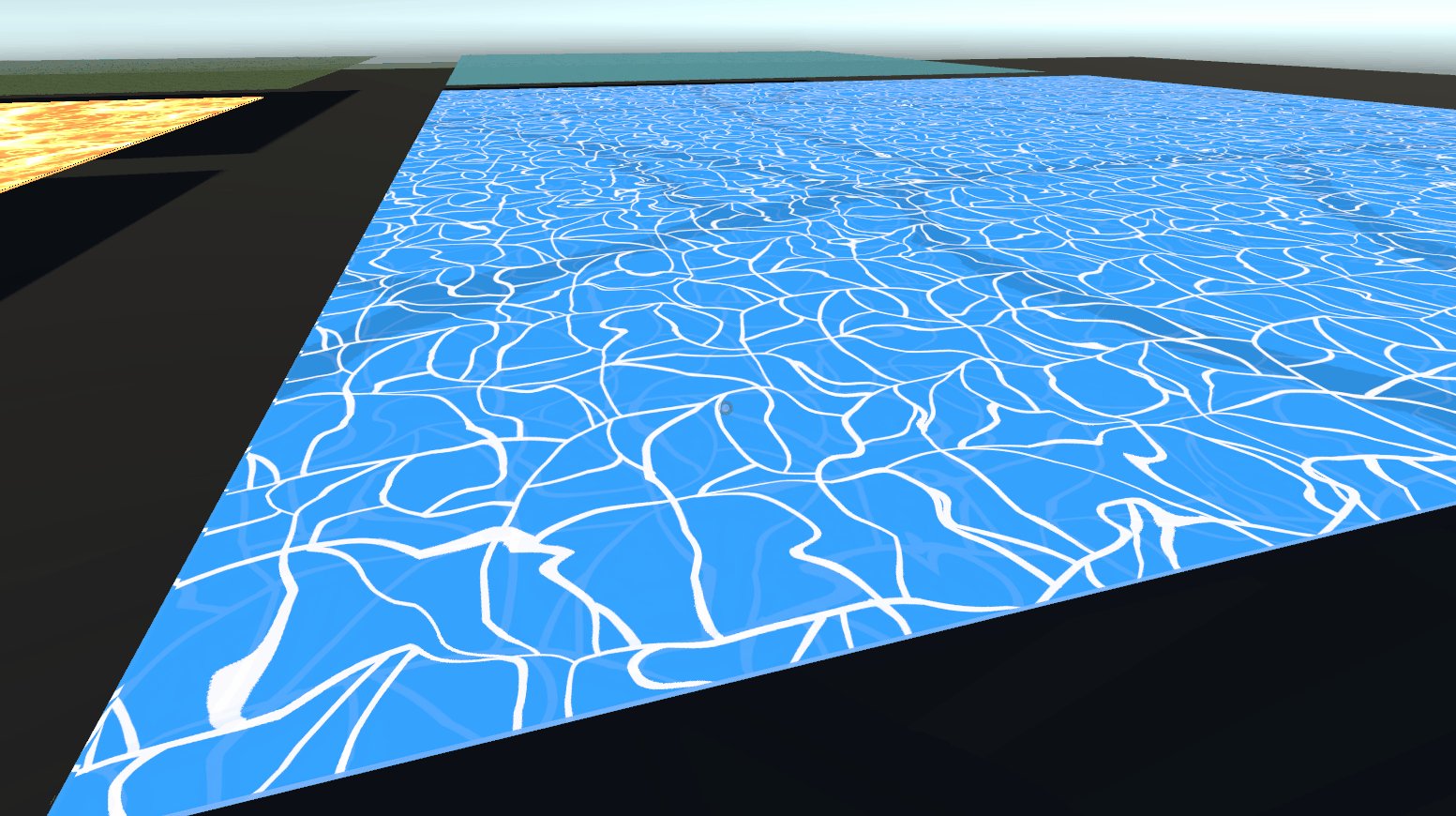
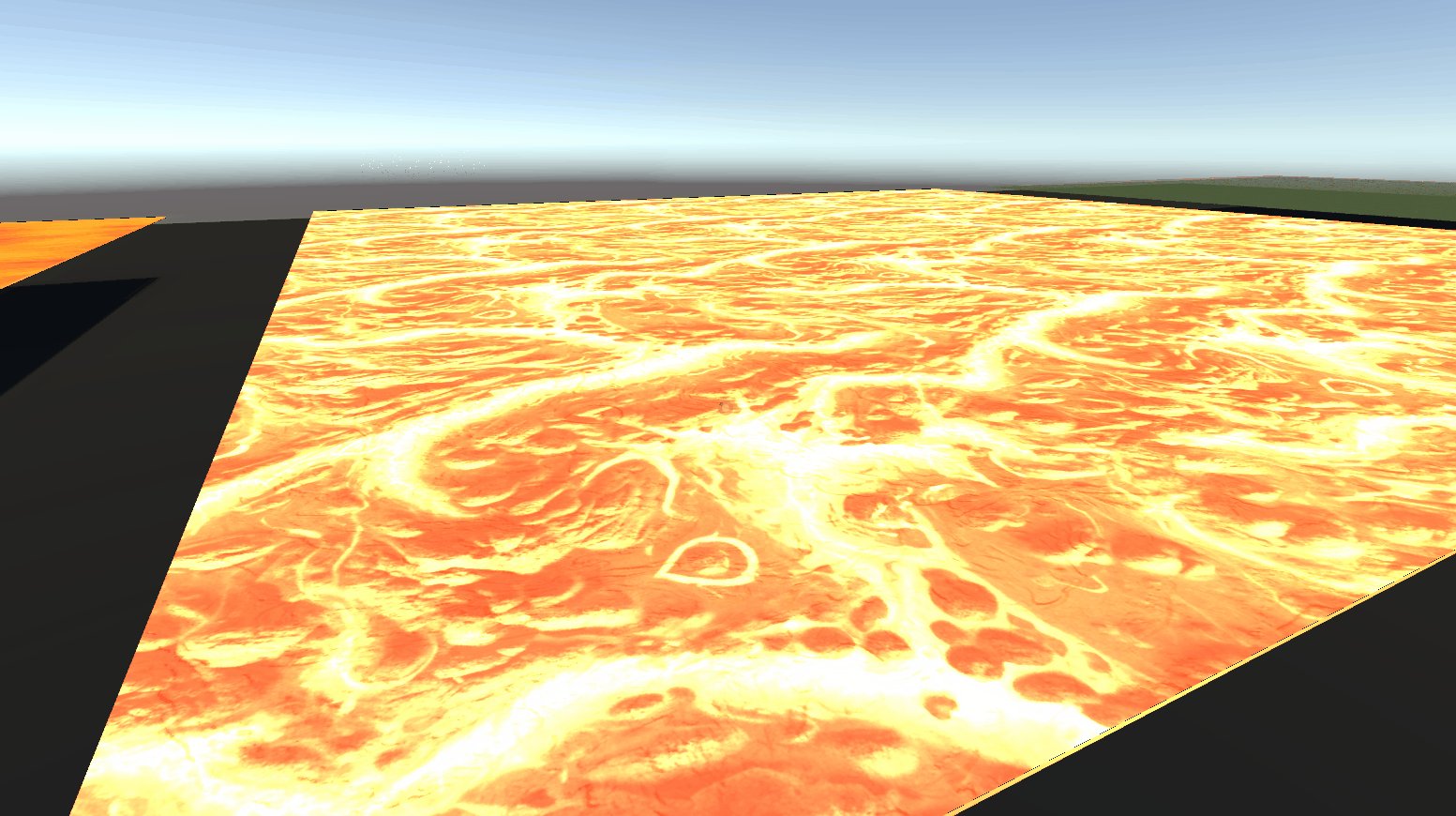
Introducing Hash Studios Liquid Shaders—a versatile and dynamic set of liquid materials and shaders designed to enhance your world with realistic water and lava effects. Whether you're creating oceans, pools, or molten lava, these shaders bring your environment to life with stunning visual fidelity.
The shader pack includes:
- Water (Ocean, Pool, Beach)
- Swampy Water
- Toon Water
- Lava (Classic, Molten)
Each shader features customizable properties for waving, movement, and distortion, ensuring your liquids look as realistic or stylized as you desire. Learn more at our website.

Features
-
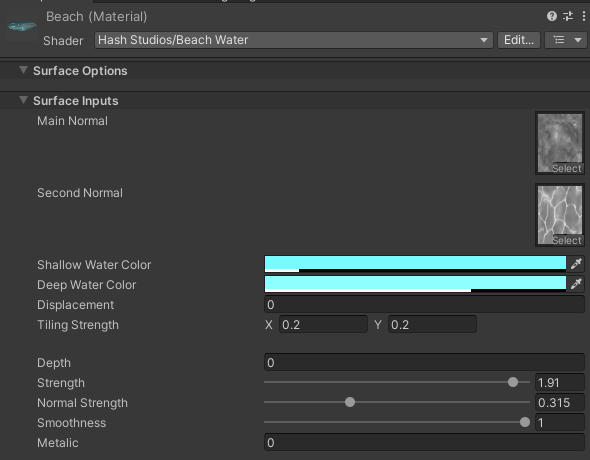
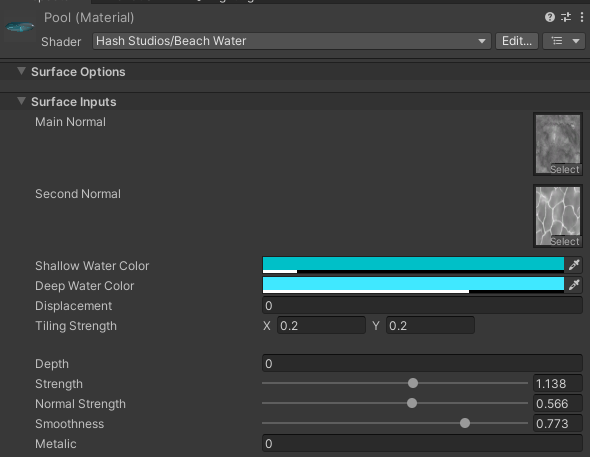
Water (Ocean, Pool, Beach):
- Main and Second Normal Textures
- Shallow and Deep Water Colors
- Displacement and Tiling Strength
- Normal Strength, Smoothness, and Metallic Properties
-
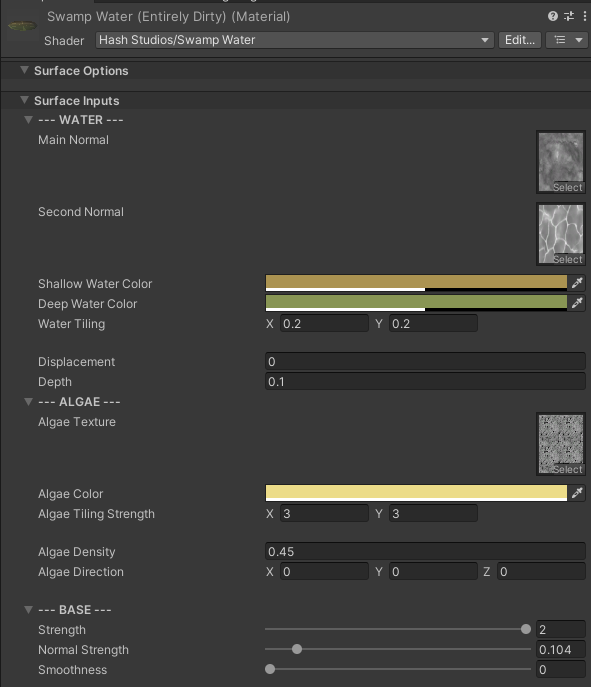
Swampy Water:
- Includes all features of regular water
- Algae Color, Tiling Strength, Density, and Direction
-
Toon Water:
- Wave and Foam Textures
- Water and Foam Colors (Light and Dark)
- Foam Distance, Size, Wave Strength, Speed, Choppiness, and Opacity
-
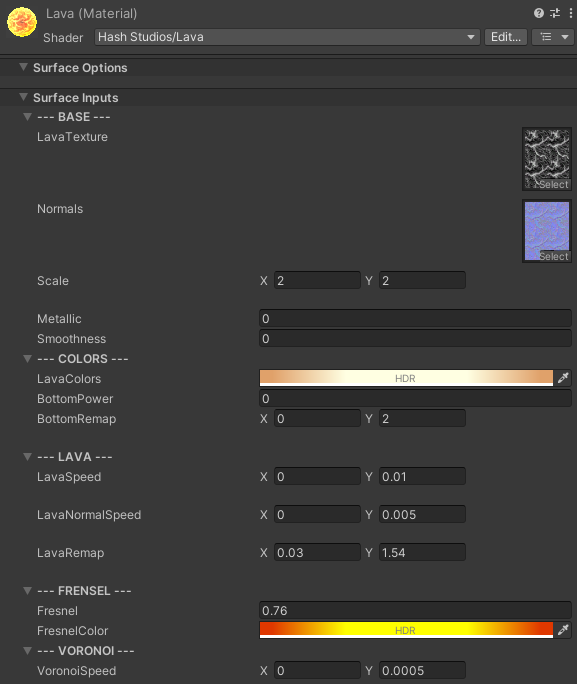
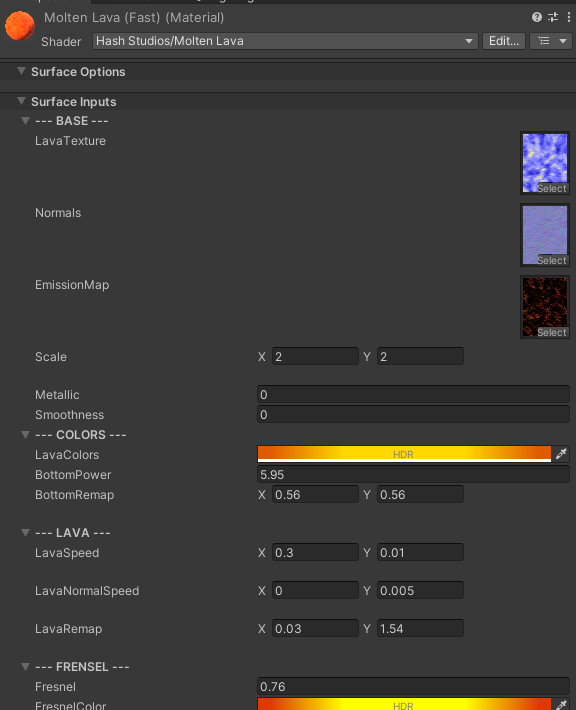
Classic Lava & Molten Lava:
- Lava and Normal Textures
- Scale, Metallic, Smoothness, Lava Colors
- Bottom Power and Remap, Lava Speed
- Normal Speed and Remap
- Fresnel and Fresnel Color
- Voronoi Speed, Scale, and Angle Offset
- Simple Noise Speed, Amount, Power, and Scale
Requirements
-
Unity Shader Graph: Ensure you have the Unity Shader Graph package installed.
-
z3y's Shader Graph Package: Follow the instructions to add z3y's Shader Graph package.
- Website: z3y's Shader Graph
- Repository:
https://z3y.github.io/vpm-package-listing/index.json
You can learn how to set up your project beforehand at our project setup guide.
How to Use Hash Studios Liquid Shaders





-
Ensure you have all the requirements installed and set up as per the steps above.
-
Drag the desired shader from the Hash Studios Liquid Shaders package onto the object in your scene.
- Note: It may look flat once applied.
-
Modify the shader properties in the Inspector to achieve the desired visual effect. Adjust settings such as colors, normal maps, wave strength, and more to customize the look.
Installation Steps
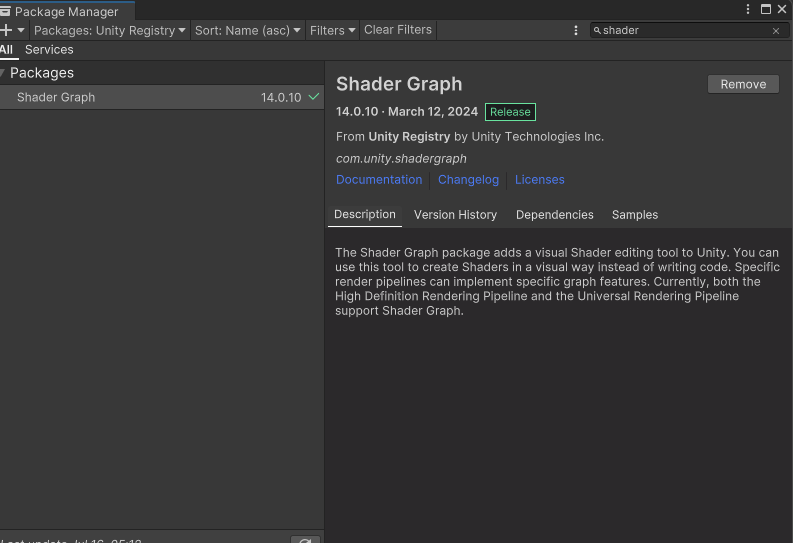
1. Install Shader Graph


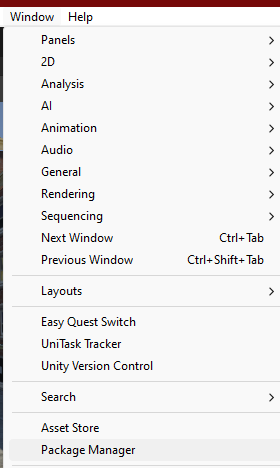
- In Unity, open the Package Manager by navigating to
Window>Package Manager. - In the Package Manager, search for
Shader Graphin the top left search bar. - Select
Shader Graphfrom the list of results and clickInstall.
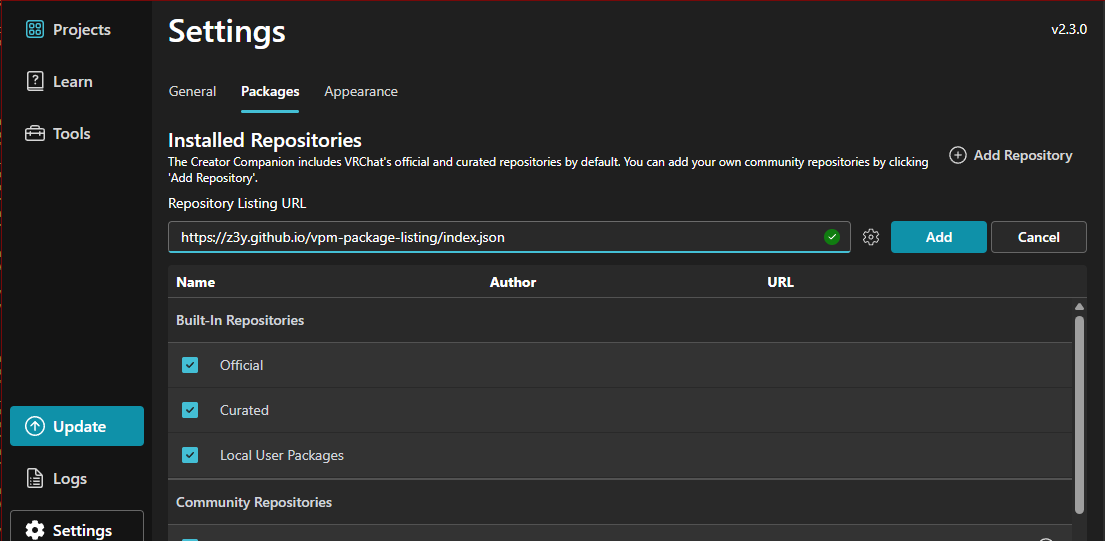
2. Install z3y's Shader Graph Package

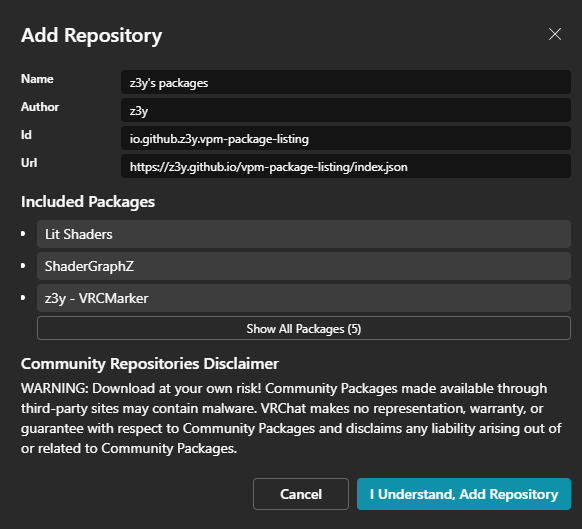
- Open VRCCreatorCompanion, go to
Settings, thenPackages, and clickAdd Repository. - Enter the repository URL:
https://z3y.github.io/vpm-package-listing/index.json.

- Ensure that
z3y's packagesis checked.
- Return to the main screen of VRCCreatorCompanion, find your project, and click
Manage Project.

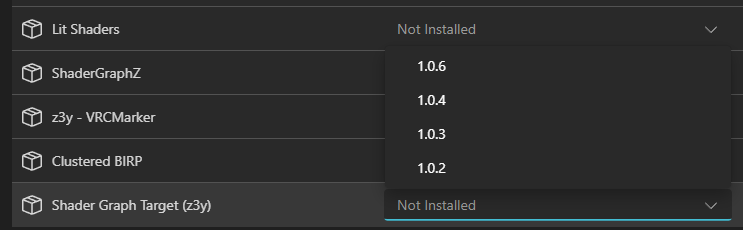
- In the Package Manager, search for
Shader Graph Target (z3y)and install the latest version.
3. Download and Import Hash Studios Liquid Shaders
- Download Hash Studios Liquid Shaders from our website.
- In Unity, go to
Assets>Import Package>Custom Package.... - Locate and select the downloaded shader package.
- Click
Importto add the shaders to your project.
4. Using the Shaders in Your Project
- To use the Hash Studios Liquid Shaders, utilize the pre-made shaders provided in the package.
- Drag and drop the desired shader onto your materials or objects in the scene to apply the effect.
Fixing Older Versions of Hash Studios Liquid Shaders

If you have an older version of Hash Studios Liquid Shaders that does not support z3y, follow these steps:
-
Open the Shader Graph for the shader you want to fix.
-
In the Shader Graph Inspector, ensure your current target is set to
Built-In. -
Add an additional target by selecting
Built-In (z3y).
This process allows you to update your shaders to support z3y's Shader Graph package without losing existing functionality.
Creating a New Shader with z3y's Shader Graph
If you want to create a new shader from scratch using z3y's Shader Graph:
-
In Unity, open Shader Graph and create a new shader.
-
Choose the
Built-In (z3y)target. Do not choose the default Shader Graph target.
Using z3y's Shader Graph Fork in Non-VRChat Projects (Optional)
- If you want to use these shaders in a non-VRChat project, import the Unity Package from the releases section on the GitHub repository's Release section.
By following these steps, you can successfully install Hash Studios Liquid Shaders and enhance your virtual environment with stunning water and lava effects.
For more detailed information and resources, visit the Official Website.